Progressive Web Apps
Ref
What and why
- PWA: Web apps that use progressive enhancement to provide more reliable, more integrated, installable apps.
- It works like native app and can work offline.
Native vs Hybrid vs PWA
- Native: Apps built using programming language provided by the platform.
- Hybrid: Built with web technology(HTML, JS, CSS) but allow access to platform features that a browser can’t provide.
- PWA: Essentially website with instant loading regardless of whether online or offline. Only accessible to platform features that a browser can provide.
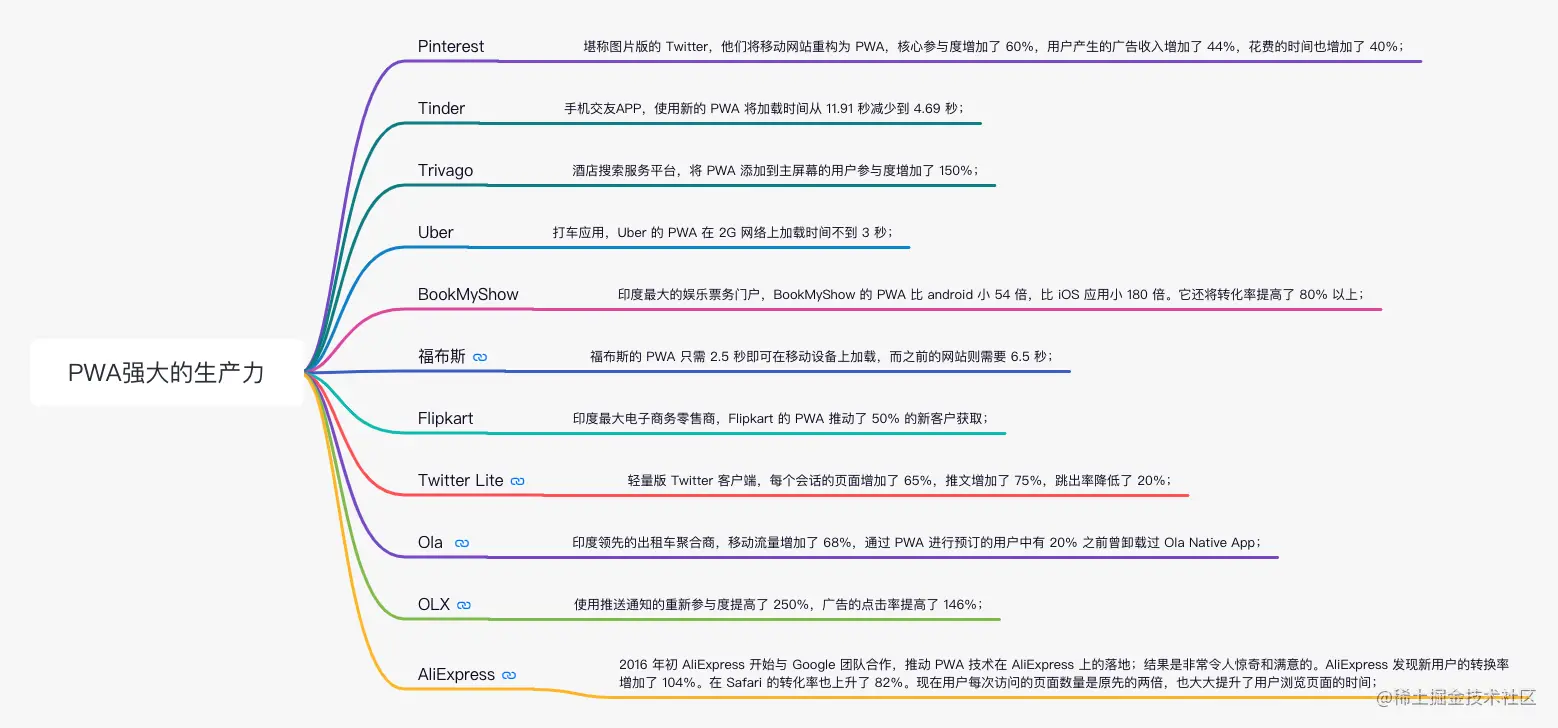
Applications of PWA
Hands-on practice
Upgrading to a store app
- It’s possible to wrap a PWA into a PWA Launcher and upload it to stores like Google Play.
Progressive Web Apps
https://blog-cdt1.vercel.app/2022/09/22/Progressive-Web-Apps/