CORS and withCredentials
Ref
Origin
- Two URLs have the same origin if protocol, port and host are the same.
SOP
- SOP stands for Same Origin Policy.
- SOP restricts how a document or script by one origin to access resource from another origin.
- For example, a malicious website may try to read data from a webmail service which the user is signed into or the user’s company intranet.
- SOP is implementated by browser.
CORS
- CORS stands for Cross-Origin Resource Sharing.
- CORS enables interaction between different origins.
- To enable CORS, server must inlucde a few headers to tell browser that it allows requests from the requesting origin.
For example, here’s a request:
1 | GET /sensitive-victim-data HTTP/1.1 |
And server responds with:
1 | HTTP/1.1 200 OK |
With Access-Control-Allow-Origin set to the requesting origin or *, the browser will readily accept consequent responses.
However, This server granted access to a malicious request. To prevent such things from happening, a white-list should be implemented to filter the origins of the requests.
CORS request types
Simple request
GET/POST/HEAD- CORS safe-listed header
- Content-Type:
application/x-www-form-urlencoded/multipart/form-data/text/plain - No event listeners registered on any
XMLHttpRequestUploadobject - No
ReadableStreamobject is used in the request
Preflight request
- If not simple request, then it’s preflight request.
- Preflight request send an
OPTIONSrequest to server to determine if server understands the CORS protocol. - An
OPTIONScarries the following headers:Access-Control-Request-Method: The intended method of the request (e.g., GET or POST)Access-Control-Request-Headers: An indication of the custom headers that will be sent with the requestOrigin: The usual origin header that contains the script’s current origin
1 | curl -i -X OPTIONS localhost:3001/api/ping \ |
- “I would like to make a GET request with the Content-Type and Accept headers from http://localhost:3000 - is that possible?”.
The server will include some Access-Control-* headers within the response to indicate whether the request that follows will be allowed or not. These include:
Access-Control-Allow-Origins: The origin that is allowed to make the request, or * if a request can be made from any originAccess-Control-Allow-Methods: A comma-separated list of HTTP methods that are allowedAccess-Control-Allow-Headers: A comma-separated list of the custom headers that are allowed to be sentAccess-Control-Max-Age: The maximum duration that the response to the preflight request can be cached before another call is made
The response would then be examined by the browser to decide whether to continue with the request or to abandon it.
1 | HTTP/1.1 204 No Content |
withCredentials
The
XMLHttpRequest.withCredentialsproperty is abooleanvalue that indicates whether or not cross-site Access-Control requests should be made using credentials such as cookies, authorization headers or TLS client certificates.Setting withCredentials has no effect on same-origin requests.
In addition, this flag is also used to indicate when cookies are to be ignored in the response. The default is false.
XMLHttpRequestresponses from a different domain cannot set cookie values for their own domain unlesswithCredentialsis set to true before making the request.The third-party cookies obtained by setting
withCredentialsto true will still honor same-origin policy and hence can not be accessed by the requesting script throughdocument.cookieor from response headers.
postMessage
There’s an HTML5 function window.postMessage() to bypass CORS policy.
One window obtains a reference to another and then dispatches a MessageEvent to it.
1 | postMessage(message, targetOrigin) |
For example, messaging from https://abcd.com to https://defg.com, targetOrigin would be https://defg.com.
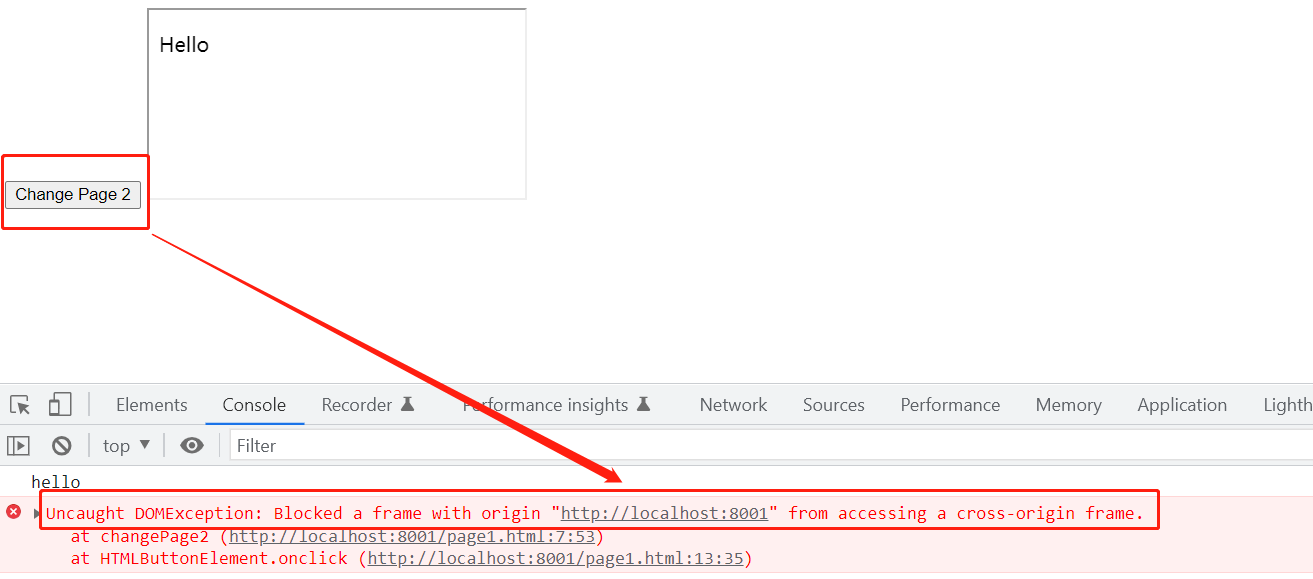
Let’s see an example blocking the cross domain call:
1 | // test.js |
1 | <!--public/page1.html--> |
1 |
|
And clicking the button we got:

Let’s change the code:
1 | <!--public/page1.html--> |
1 | <!--public/page2.html--> |
CORS and withCredentials
https://blog-cdt1.vercel.app/2022/10/29/CORS-and-withCredentials/